最近,有知友问道滑动验证最新效果,我于是又把一个月前的代码试着运行了一下,发现代码失效不可用了。为了不辜负各位老铁的支持,我又尝试着破解,最终效果还好。
本次极验针对前端的升级在于canvas图片合并生成了,canvas_bg与canvas_fullbg合并在一起显示了,造成难以简单快速计算滑块的目的位置了。这里使用OpenCV的图像模板匹配能识别滑块在canvas背景的准确位置。


为了避免滑块的耳朵对匹配结果的影响,我们对滑块裁剪,仅保留最中心小片区域,已经足够我们的匹配结果了。

该部分代码如下:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
<span class="k">def</span> <span class="nf">pictures_recover</span><span class="p">(</span><span class="bp">self</span><span class="p">):</span> <span class="c1">#img1 = Image.open('snapshot1.png')</span> <span class="c1">#img2 = Image.open('snapshot2.png')</span> <span class="c1"># xpos = self.judge(img1, img2)</span> <span class="n">imsrc</span> <span class="o">=</span> <span class="n">cv2</span><span class="o">.</span><span class="n">imread</span><span class="p">(</span><span class="s1">'snapshot1.png'</span><span class="p">)</span> <span class="n">imobj</span> <span class="o">=</span> <span class="n">cv2</span><span class="o">.</span><span class="n">imread</span><span class="p">(</span><span class="s1">'snapshot2.png'</span><span class="p">)</span> <span class="n">xpos</span> <span class="o">=</span> <span class="o">-</span><span class="mi">1</span> <span class="n">ypos</span> <span class="o">=</span> <span class="o">-</span><span class="mi">1</span> <span class="k">for</span> <span class="n">xrow</span> <span class="ow">in</span> <span class="nb">range</span><span class="p">(</span><span class="mi">0</span><span class="p">,</span><span class="mi">160</span><span class="p">):</span> <span class="k">for</span> <span class="n">ycol</span> <span class="ow">in</span> <span class="nb">range</span><span class="p">(</span><span class="mi">0</span><span class="p">,</span><span class="mi">260</span><span class="p">):</span> <span class="n">point_rgb</span> <span class="o">=</span> <span class="n">imobj</span><span class="p">[</span><span class="n">xrow</span><span class="p">][</span><span class="n">ycol</span><span class="p">]</span> <span class="k">if</span><span class="p">(</span><span class="n">point_rgb</span><span class="p">[</span><span class="mi">0</span><span class="p">]</span> <span class="o"><</span> <span class="mi">110</span> <span class="ow">and</span> <span class="n">point_rgb</span><span class="p">[</span><span class="mi">1</span><span class="p">]</span> <span class="o"><</span> <span class="mi">110</span> <span class="ow">and</span> <span class="n">point_rgb</span><span class="p">[</span><span class="mi">2</span><span class="p">]</span> <span class="o"><</span> <span class="mi">110</span><span class="p">):</span> <span class="n">ypos</span> <span class="o">=</span> <span class="n">xrow</span> <span class="k">break</span> <span class="k">if</span> <span class="n">ypos</span> <span class="o">!=</span> <span class="o">-</span><span class="mi">1</span><span class="p">:</span> <span class="k">break</span> <span class="k">for</span> <span class="n">ycol</span> <span class="ow">in</span> <span class="nb">range</span><span class="p">(</span><span class="mi">0</span><span class="p">,</span> <span class="mi">260</span><span class="p">):</span> <span class="k">for</span> <span class="n">xrow</span> <span class="ow">in</span> <span class="nb">range</span><span class="p">(</span><span class="mi">0</span><span class="p">,</span> <span class="mi">160</span><span class="p">):</span> <span class="n">point_rgb</span> <span class="o">=</span> <span class="n">imobj</span><span class="p">[</span><span class="n">xrow</span><span class="p">][</span><span class="n">ycol</span><span class="p">]</span> <span class="k">if</span> <span class="p">(</span><span class="n">point_rgb</span><span class="p">[</span><span class="mi">0</span><span class="p">]</span> <span class="o"><</span> <span class="mi">110</span> <span class="ow">and</span> <span class="n">point_rgb</span><span class="p">[</span><span class="mi">1</span><span class="p">]</span> <span class="o"><</span> <span class="mi">110</span> <span class="ow">and</span> <span class="n">point_rgb</span><span class="p">[</span><span class="mi">2</span><span class="p">]</span> <span class="o"><</span> <span class="mi">110</span><span class="p">):</span> <span class="n">xpos</span> <span class="o">=</span> <span class="n">ycol</span> <span class="k">break</span> <span class="k">if</span> <span class="n">xpos</span> <span class="o">!=</span> <span class="o">-</span><span class="mi">1</span><span class="p">:</span> <span class="k">break</span> <span class="n">img2</span> <span class="o">=</span> <span class="n">Image</span><span class="o">.</span><span class="n">open</span><span class="p">(</span><span class="s1">'snapshot2.png'</span><span class="p">)</span> <span class="c1"># 为避免耳朵的识别影响,均切割去除,仅保留中心位置区域</span> <span class="n">region</span> <span class="o">=</span> <span class="n">img2</span><span class="o">.</span><span class="n">crop</span><span class="p">((</span><span class="n">xpos</span> <span class="o">+</span> <span class="mi">14</span><span class="p">,</span> <span class="n">ypos</span> <span class="o">+</span> <span class="mi">14</span><span class="p">,</span> <span class="n">xpos</span> <span class="o">+</span> <span class="mi">28</span><span class="p">,</span> <span class="n">ypos</span> <span class="o">+</span> <span class="mi">26</span><span class="p">))</span> <span class="n">region</span><span class="o">.</span><span class="n">save</span><span class="p">(</span><span class="s2">"./snapshot2_cut.png"</span><span class="p">)</span> <span class="c1"># find the match position</span> <span class="n">imobj_cut</span> <span class="o">=</span> <span class="n">cv2</span><span class="o">.</span><span class="n">imread</span><span class="p">(</span><span class="s1">'snapshot2_cut.png'</span><span class="p">)</span> <span class="n">result</span> <span class="o">=</span> <span class="n">cv2</span><span class="o">.</span><span class="n">matchTemplate</span><span class="p">(</span><span class="n">imsrc</span><span class="p">,</span> <span class="n">imobj_cut</span><span class="p">,</span> <span class="n">cv2</span><span class="o">.</span><span class="n">TM_CCORR_NORMED</span><span class="p">)</span> <span class="p">(</span><span class="n">minVal</span><span class="p">,</span> <span class="n">maxVal</span><span class="p">,</span> <span class="n">minLoc</span><span class="p">,</span> <span class="n">maxLoc</span><span class="p">)</span> <span class="o">=</span> <span class="n">cv2</span><span class="o">.</span><span class="n">minMaxLoc</span><span class="p">(</span><span class="n">result</span><span class="p">)</span> <span class="n">xtarget_pos</span> <span class="o">=</span> <span class="n">maxLoc</span><span class="p">[</span><span class="mi">0</span><span class="p">]</span> <span class="o">-</span> <span class="mi">12</span> <span class="k">return</span> <span class="bp">self</span><span class="o">.</span><span class="n">darbra_track</span><span class="p">(</span><span class="n">xtarget_pos</span><span class="p">)</span> |
匹配获得了图片位置后,一切就和从前一样了哦。不过,尝试了下,识别率较以前下降了一些,看了极验的轨迹识别又有了提升,但该破解基本不影响我们学习研究和正常使用了。
一、概览
极验验证是一款优秀的验证工具,在知乎上已经有多个关于极验滑动验证破解的文章介绍破解的思路和实践。主要有两种思路:一是追踪前端请求参数,再逆向工程分析参数的js计算过程,模拟轨迹及其计算过程获取请求参数,已此实现破解;二是直接利用selenium调用浏览器或phantomjs,模拟鼠标轨迹过程,实现破解。第一种技术难度更高,破解后访问效率更高,但受极验js代码频繁升级的影响很大;第二种实现难度相对低些,访问效率相对低些,但一旦破解,如果极验不升级轨迹的智能检测程度,则基本可长期使用。
极验的更新升级速度很快,请求参数又再次加密封装在仅仅一个w值中,加密函数又多层混淆迭代,很多多层嵌套函数也难以使用python改编,即使使用PyV8也很难将纯粹的加密算法剥离,破解难度相对5.x和6.0大了很多;页面拼图也以修改为canvas绘图,难以从乱排图片中直接还原。目前,知乎上的破解文章已基本失效。本文结合前面的破解思路,实践了一种基于selenium调用浏览器或phantomjs实现的破解。
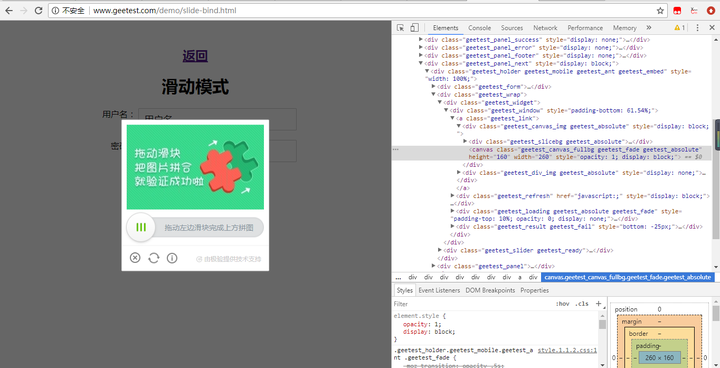
选取极验官方示例页面作为实践网址,
http://www.geetest.com/demo/slide-bind.html。

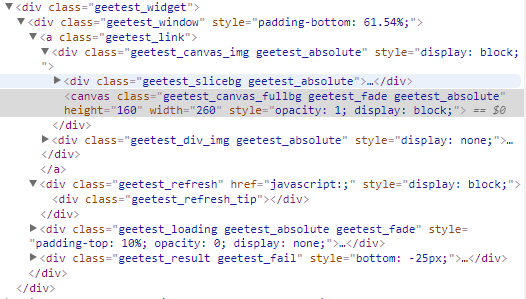
二、验证图片获取
由于极验采用canvas绘图,难以通过乱排原始图片还原回界面绘图。考虑使用selenium的网页截图功能和js加载功能,通过调整fullbg、slice和bg的display属性,分别截取网页,然后再将验证图片区域截取,保存即可直接得到还原的验证图片。接下来的图片计算过程与之前的文章破解思路一致。

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
<span class="k">def</span> <span class="nf">capture_pic</span><span class="p">(</span><span class="bp">self</span><span class="p">):</span> <span class="c1"># 截图</span> <span class="bp">self</span><span class="o">.</span><span class="n">br</span><span class="o">.</span><span class="n">execute_script</span><span class="p">(</span> <span class="s1">'var x = document.getElementsByClassName("geetest_canvas_slice");x[0].style.display="none";var y = document.getElementsByClassName("geetest_canvas_fullbg");y[0].style.display="none";'</span><span class="p">)</span> <span class="n">time</span><span class="o">.</span><span class="n">sleep</span><span class="p">(</span><span class="mf">0.8</span><span class="p">)</span> <span class="bp">self</span><span class="o">.</span><span class="n">br</span><span class="o">.</span><span class="n">get_screenshot_as_file</span><span class="p">(</span><span class="bp">self</span><span class="o">.</span><span class="n">filename1</span><span class="p">)</span> <span class="n">left</span> <span class="o">=</span> <span class="mi">387</span> <span class="n">top</span> <span class="o">=</span> <span class="mi">155</span> <span class="n">right</span> <span class="o">=</span> <span class="n">left</span> <span class="o">+</span> <span class="mi">260</span> <span class="n">bottom</span> <span class="o">=</span> <span class="n">top</span> <span class="o">+</span> <span class="mi">160</span> <span class="n">im</span> <span class="o">=</span> <span class="n">Image</span><span class="o">.</span><span class="n">open</span><span class="p">(</span><span class="bp">self</span><span class="o">.</span><span class="n">filename1</span><span class="p">)</span> <span class="n">im</span> <span class="o">=</span> <span class="n">im</span><span class="o">.</span><span class="n">crop</span><span class="p">((</span><span class="n">left</span><span class="p">,</span> <span class="n">top</span><span class="p">,</span> <span class="n">right</span><span class="p">,</span> <span class="n">bottom</span><span class="p">))</span> <span class="n">im</span><span class="o">.</span><span class="n">save</span><span class="p">(</span><span class="bp">self</span><span class="o">.</span><span class="n">filename1</span><span class="p">)</span> <span class="bp">self</span><span class="o">.</span><span class="n">br</span><span class="o">.</span><span class="n">execute_script</span><span class="p">(</span> <span class="s1">'var x = document.getElementsByClassName("geetest_canvas_bg");x[0].style.display="none";var y = document.getElementsByClassName("geetest_canvas_fullbg");y[0].style.display="block";'</span><span class="p">)</span> <span class="n">time</span><span class="o">.</span><span class="n">sleep</span><span class="p">(</span><span class="mf">0.8</span><span class="p">)</span> <span class="bp">self</span><span class="o">.</span><span class="n">br</span><span class="o">.</span><span class="n">get_screenshot_as_file</span><span class="p">(</span><span class="bp">self</span><span class="o">.</span><span class="n">filename2</span><span class="p">)</span> <span class="n">im</span> <span class="o">=</span> <span class="n">Image</span><span class="o">.</span><span class="n">open</span><span class="p">(</span><span class="bp">self</span><span class="o">.</span><span class="n">filename2</span><span class="p">)</span> <span class="n">im</span> <span class="o">=</span> <span class="n">im</span><span class="o">.</span><span class="n">crop</span><span class="p">((</span><span class="n">left</span><span class="p">,</span> <span class="n">top</span><span class="p">,</span> <span class="n">right</span><span class="p">,</span> <span class="n">bottom</span><span class="p">))</span> <span class="n">im</span><span class="o">.</span><span class="n">save</span><span class="p">(</span><span class="bp">self</span><span class="o">.</span><span class="n">filename2</span><span class="p">)</span> <span class="bp">self</span><span class="o">.</span><span class="n">br</span><span class="o">.</span><span class="n">execute_script</span><span class="p">(</span> <span class="s1">'var x = document.getElementsByClassName("geetest_canvas_bg");x[0].style.display="block";var y = document.getElementsByClassName("geetest_canvas_slice");y[0].style.display="block";'</span><span class="p">)</span> <span class="n">time</span><span class="o">.</span><span class="n">sleep</span><span class="p">(</span><span class="mf">0.8</span><span class="p">)</span> |
三、模拟鼠标轨迹
鼠标轨迹用一组数组表示,数组里每个小数组代表每一个微小滑动的数据:[滑动距离, 上下偏移量, 累计时间]
滑动距离采用了一个sigmoid函数,并做了优化。一般初段(<5像素点)在鼠标左键按下后70-140ms内至少拖出1个像素点;中段7-9ms采样一次,每次3-5像素点;尾端3-5像素点时每次移动1-2像素点耗时16ms以上;最后到达位置后会停留200-400ms再释放。滑动距离一般小于200(长度260减去slice宽度44),经过计算,以下系数能得到较好的距离值,track为slice位置值(50-200之间)
|
1 2 3 |
<span class="bp">self</span><span class="o">.</span><span class="n">magic_x</span> <span class="o">=</span> <span class="p">[(</span><span class="mi">10</span><span class="o">/</span><span class="mf">20.0</span><span class="p">)</span><span class="o">*</span><span class="n">i</span> <span class="k">for</span> <span class="n">i</span> <span class="ow">in</span> <span class="nb">range</span><span class="p">(</span><span class="o">-</span><span class="mi">20</span><span class="p">,</span><span class="mi">21</span><span class="p">)]</span> <span class="bp">self</span><span class="o">.</span><span class="n">magic_y</span> <span class="o">=</span> <span class="p">[</span><span class="nb">int</span><span class="p">(</span><span class="n">track</span> <span class="o">/</span> <span class="p">(</span><span class="mi">1</span> <span class="o">+</span> <span class="n">math</span><span class="o">.</span><span class="n">exp</span><span class="p">(</span><span class="o">-</span><span class="mf">0.4</span> <span class="o">*</span> <span class="n">i</span><span class="p">)))</span> <span class="k">for</span> <span class="n">i</span> <span class="ow">in</span> <span class="bp">self</span><span class="o">.</span><span class="n">magic_x</span><span class="p">]</span> |
以100为例,
|
1 2 3 |
<span class="o">>>></span> <span class="n">magic_y</span> <span class="p">[</span><span class="mi">1</span><span class="p">,</span> <span class="mi">2</span><span class="p">,</span> <span class="mi">2</span><span class="p">,</span> <span class="mi">3</span><span class="p">,</span> <span class="mi">3</span><span class="p">,</span> <span class="mi">4</span><span class="p">,</span> <span class="mi">5</span><span class="p">,</span> <span class="mi">6</span><span class="p">,</span> <span class="mi">8</span><span class="p">,</span> <span class="mi">9</span><span class="p">,</span> <span class="mi">11</span><span class="p">,</span> <span class="mi">14</span><span class="p">,</span> <span class="mi">16</span><span class="p">,</span> <span class="mi">19</span><span class="p">,</span> <span class="mi">23</span><span class="p">,</span> <span class="mi">26</span><span class="p">,</span> <span class="mi">31</span><span class="p">,</span> <span class="mi">35</span><span class="p">,</span> <span class="mi">40</span><span class="p">,</span> <span class="mi">45</span><span class="p">,</span> <span class="mi">50</span><span class="p">,</span> <span class="mi">54</span><span class="p">,</span> <span class="mi">59</span><span class="p">,</span> <span class="mi">64</span><span class="p">,</span> <span class="mi">68</span><span class="p">,</span> <span class="mi">73</span><span class="p">,</span> <span class="mi">76</span><span class="p">,</span> <span class="mi">80</span><span class="p">,</span> <span class="mi">83</span><span class="p">,</span> <span class="mi">85</span><span class="p">,</span> <span class="mi">88</span><span class="p">,</span> <span class="mi">90</span><span class="p">,</span> <span class="mi">91</span><span class="p">,</span> <span class="mi">93</span><span class="p">,</span> <span class="mi">94</span><span class="p">,</span> <span class="mi">95</span><span class="p">,</span> <span class="mi">96</span><span class="p">,</span> <span class="mi">96</span><span class="p">,</span> <span class="mi">97</span><span class="p">,</span> <span class="mi">97</span><span class="p">,</span> <span class="mi">98</span><span class="p">]</span> |
累计时间比对了大量手动轨迹的特征,在滑动距离sigmoid基础上再叠加随机值;
上下偏移量在[-3,+3]区间少量一致性连续偏移,即从0到-1,保持-1或再到-2;而不会从0到-1,再从-1到0,再从0到-1;尽可能考虑人手鼠标偏移趋势。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
<span class="n">x</span> <span class="o">=</span> <span class="mi">0</span> <span class="n">y</span> <span class="o">=</span> <span class="mi">0</span> <span class="n">deltay</span> <span class="o">=</span> <span class="mi">0</span> <span class="n">t</span> <span class="o">=</span> <span class="mi">0</span> <span class="n">flag</span> <span class="o">=</span> <span class="bp">True</span> <span class="n">count</span> <span class="o">=</span> <span class="mi">0</span> <span class="k">while</span> <span class="n">flag</span> <span class="ow">and</span> <span class="n">count</span> <span class="o"><</span> <span class="nb">len</span><span class="p">(</span><span class="n">magic_y</span><span class="p">):</span> <span class="n">x</span> <span class="o">=</span> <span class="n">magic_y</span><span class="p">[</span><span class="n">count</span><span class="p">]</span> <span class="n">count</span> <span class="o">=</span> <span class="n">count</span> <span class="o">+</span> <span class="mi">1</span> <span class="k">if</span> <span class="n">x</span> <span class="o"><=</span> <span class="mi">3</span><span class="p">:</span> <span class="n">y</span> <span class="o">=</span> <span class="mi">0</span> <span class="n">delta</span> <span class="o">=</span> <span class="n">random</span><span class="o">.</span><span class="n">randint</span><span class="p">(</span><span class="mi">60</span><span class="p">,</span> <span class="mi">140</span><span class="p">)</span> <span class="n">t</span> <span class="o">=</span> <span class="n">t</span> <span class="o">+</span> <span class="n">delta</span> <span class="k">elif</span> <span class="n">x</span> <span class="o"><</span> <span class="n">track</span> <span class="o">-</span> <span class="mi">6</span><span class="p">:</span> <span class="n">change</span> <span class="o">=</span> <span class="n">random</span><span class="o">.</span><span class="n">randint</span><span class="p">(</span><span class="mi">0</span><span class="p">,</span> <span class="mi">100</span><span class="p">)</span> <span class="n">deltay</span> <span class="o">=</span> <span class="mi">0</span> <span class="k">if</span> <span class="n">change</span> <span class="o">></span> <span class="mi">90</span><span class="p">:</span> <span class="k">if</span> <span class="nb">abs</span><span class="p">(</span><span class="n">y</span><span class="p">)</span> <span class="o"><</span> <span class="mi">2</span><span class="p">:</span> <span class="k">if</span> <span class="n">flag</span> <span class="o">></span> <span class="mi">0</span><span class="p">:</span> <span class="n">deltay</span> <span class="o">=</span> <span class="o">-</span><span class="mi">1</span> <span class="n">y</span> <span class="o">=</span> <span class="n">y</span> <span class="o">+</span> <span class="n">deltay</span> <span class="k">else</span><span class="p">:</span> <span class="n">deltay</span> <span class="o">=</span> <span class="mi">1</span> <span class="n">y</span> <span class="o">=</span> <span class="n">y</span> <span class="o">+</span> <span class="n">deltay</span> <span class="n">delta</span> <span class="o">=</span> <span class="n">random</span><span class="o">.</span><span class="n">randint</span><span class="p">(</span><span class="mi">7</span><span class="p">,</span> <span class="mi">9</span><span class="p">)</span> <span class="n">t</span> <span class="o">=</span> <span class="n">t</span> <span class="o">+</span> <span class="n">delta</span> <span class="k">elif</span> <span class="n">x</span> <span class="o"><</span> <span class="n">track</span><span class="p">:</span> <span class="n">delta</span> <span class="o">=</span> <span class="n">random</span><span class="o">.</span><span class="n">randint</span><span class="p">(</span><span class="mi">14</span><span class="p">,</span> <span class="mi">16</span><span class="p">)</span> <span class="n">t</span> <span class="o">=</span> <span class="n">t</span> <span class="o">+</span> <span class="n">delta</span> <span class="k">else</span><span class="p">:</span> <span class="n">y</span> <span class="o">=</span> <span class="n">y</span> <span class="n">delta</span> <span class="o">=</span> <span class="n">random</span><span class="o">.</span><span class="n">randint</span><span class="p">(</span><span class="mi">200</span><span class="p">,</span> <span class="mi">400</span><span class="p">)</span> <span class="n">t</span> <span class="o">=</span> <span class="n">t</span> <span class="o">+</span> <span class="n">delta</span> <span class="n">flag</span> <span class="o">=</span> <span class="bp">False</span> <span class="k">print</span> <span class="nb">str</span><span class="p">(</span><span class="n">x</span><span class="p">)</span> <span class="o">+</span> <span class="s1">', '</span> <span class="o">+</span> <span class="nb">str</span><span class="p">(</span><span class="n">y</span><span class="p">)</span> <span class="o">+</span> <span class="s1">', '</span> <span class="o">+</span> <span class="nb">str</span><span class="p">(</span><span class="n">t</span><span class="p">)</span> <span class="o">+</span> <span class="s1">'.'</span> |
鼠标移动代码,
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<span class="n">element</span> <span class="o">=</span> <span class="bp">self</span><span class="o">.</span><span class="n">br</span><span class="o">.</span><span class="n">find_element_by_class_name</span><span class="p">(</span><span class="s2">"geetest_slider_button"</span><span class="p">)</span> <span class="n">elementStatic</span> <span class="o">=</span> <span class="bp">self</span><span class="o">.</span><span class="n">br</span><span class="o">.</span><span class="n">find_element_by_class_name</span><span class="p">(</span><span class="s2">"geetest_canvas_img"</span><span class="p">)</span> <span class="n">ActionChains</span><span class="p">(</span><span class="bp">self</span><span class="o">.</span><span class="n">br</span><span class="p">)</span><span class="o">.</span><span class="n">click_and_hold</span><span class="p">(</span><span class="n">on_element</span><span class="o">=</span><span class="n">element</span><span class="p">)</span><span class="o">.</span><span class="n">perform</span><span class="p">()</span> <span class="k">while</span> <span class="n">flag</span> <span class="ow">and</span> <span class="n">count</span> <span class="o"><</span> <span class="nb">len</span><span class="p">(</span><span class="n">magic_y</span><span class="p">):</span> <span class="n">ActionChains</span><span class="p">(</span><span class="bp">self</span><span class="o">.</span><span class="n">br</span><span class="p">)</span><span class="o">.</span><span class="n">move_to_element_with_offset</span><span class="p">(</span> <span class="n">to_element</span><span class="o">=</span><span class="n">elementStatic</span><span class="p">,</span> <span class="n">xoffset</span><span class="o">=</span><span class="n">x</span> <span class="o">+</span> <span class="mi">22</span><span class="p">,</span> <span class="n">yoffset</span><span class="o">=</span><span class="n">deltay</span> <span class="o">+</span> <span class="mi">195</span><span class="p">)</span><span class="o">.</span><span class="n">perform</span><span class="p">()</span> <span class="c1">#ActionChains(self.br).click_and_hold(on_element=element).perform()</span> <span class="n">time</span><span class="o">.</span><span class="n">sleep</span><span class="p">(</span><span class="n">delta</span><span class="o">/</span><span class="mf">1000.0</span><span class="p">)</span> <span class="n">ActionChains</span><span class="p">(</span><span class="bp">self</span><span class="o">.</span><span class="n">br</span><span class="p">)</span><span class="o">.</span><span class="n">release</span><span class="p">(</span><span class="n">on_element</span><span class="o">=</span><span class="n">element</span><span class="p">)</span><span class="o">.</span><span class="n">perform</span><span class="p">()</span> |
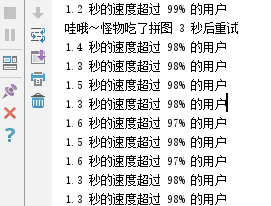
四、实践结果
经过尝试,20次成功19次,仅1次吃掉,普遍成功率在90%以上。关键思路仍然是参考之前已有文章,再此基础上优化完善。本文主要是用于学习研究,不用做任何商业用途,完整源码也就不贴了。

五、参考文章
1、极验滑动验证码6.0破解复盘 (https://zhuanlan.zhihu.com/p/30878884)
2、极验验证可以被破解吗?
(https://www.zhihu.com/question/28833985/answer/146830451)
3、极验验证码破解—超详细教程(https://zhuanlan.zhihu.com/p/28492887)
4、自动查企业工商登记信息(企业信用信息公示系统、极验Geetest与Python爬虫)
(https://zhuanlan.zhihu.com/p/28693272)
 老徐小屋
老徐小屋